Desde que comecei a divulgar meus templates em sites estrangeiros, passei a receber muitos emails em outros idiomas. Já fazia um bom tempo que eu procurava um widget com um tradutor do Google para facilitar a vida dos meu leitores gringos, porém não conseguia encontrar nada que me agradasse.
Depois de muita pesquisa na web, reuni vários códigos e acabei criando um widget do meu gosto, cujo resultado pode ser visto na nossa primeira sidebar.
Ao comentar no Twitter, vários leitores se mostraram interessados em utilizar o widget em seus blogs; sendo assim, resolvi disponibilizá-lo para todos \o/
TRANSLATOR WIDGET COM BORDA E PLANO DE FUNDO (personalizável)
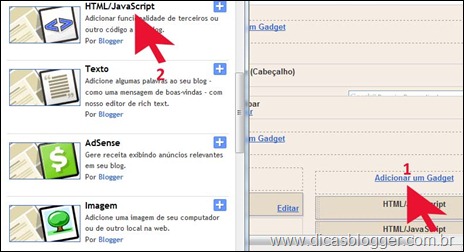
Clique no link acima e copie todo o código. Entre no painel do Blogger e clique em design. Na aba elementos de página, clique em adicionar gadget (1) e escolha html/javascript (2). Cole o código do tradutor e salve.
O tradutor já vem com borda cinza escuro e com o fundo cinza claro. Para mudar as cores, altere as seguintes partes do código (vermelho=borda ; verde=plano de fundo)
<div style="border:1px solid #ccc;padding:10px 4px 3px 4px;text-align:center;background-color:#efefef;">
Se você não sabe o número da cor que deseja usar, veja na tabela de cores web.
Se você preferir, temos o translator widget com o fundo transparente.
TRANSLATOR WIDGET SEM BORDA E COM FUNDO TRANSPARENTE
Peço que os créditos sejam mantidos no rodapé do gadget. Obrigada.






Nenhum comentário:
Postar um comentário